
Photoshopのグラデーションを作る方法 Ux Milk
Web Photoshop cc v2100 この記事の目次 半透明なガラスを切り取って、背景と合わせる方法 事前準備:レイヤーを配置する 半透明のグラスを切り取る ガラスを透過Web Photoshopで画像を徐々に透明にする、透明にグラデーションをつける方法を説明します。 使用する機能「レイヤーマスク」「グラデーションツール」 目次 1「レイヤー
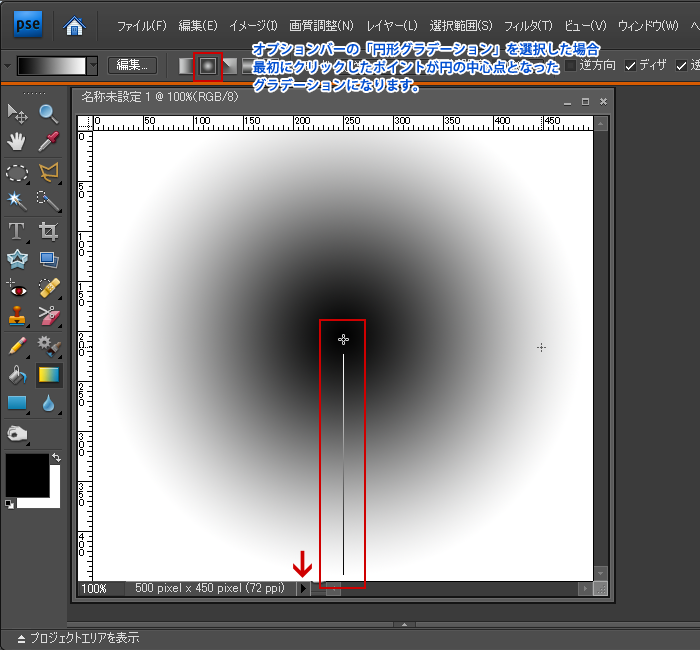
フォトショップ 透明 グラデーション 円形
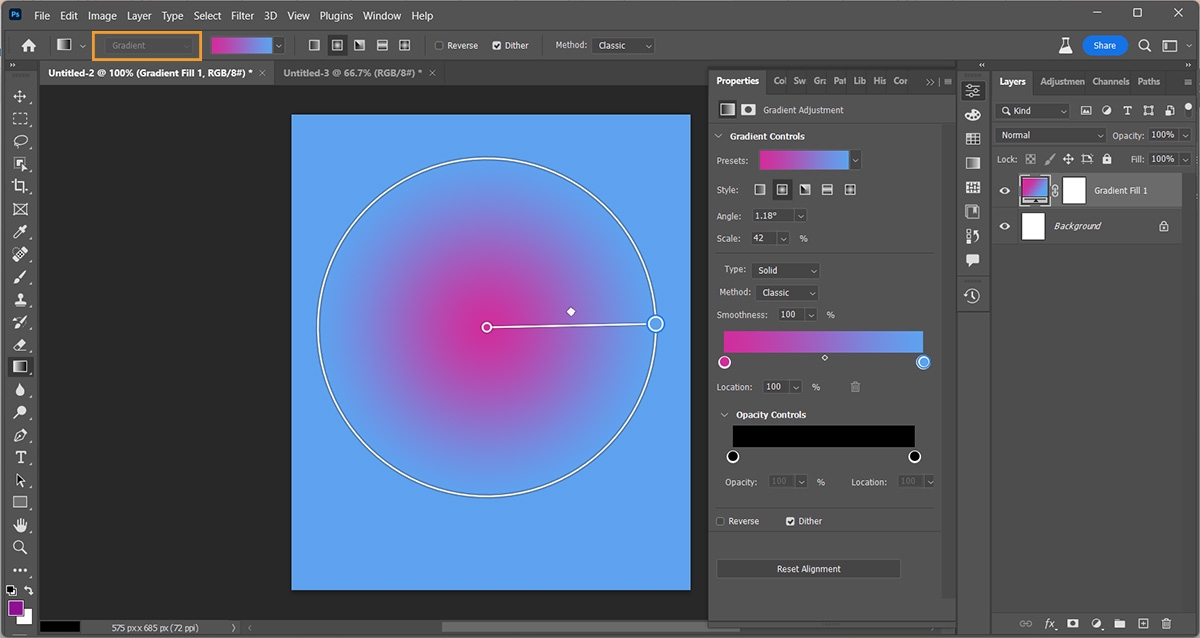
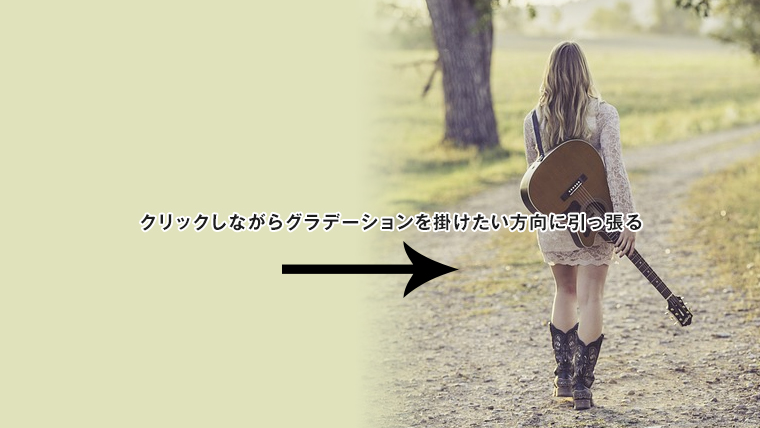
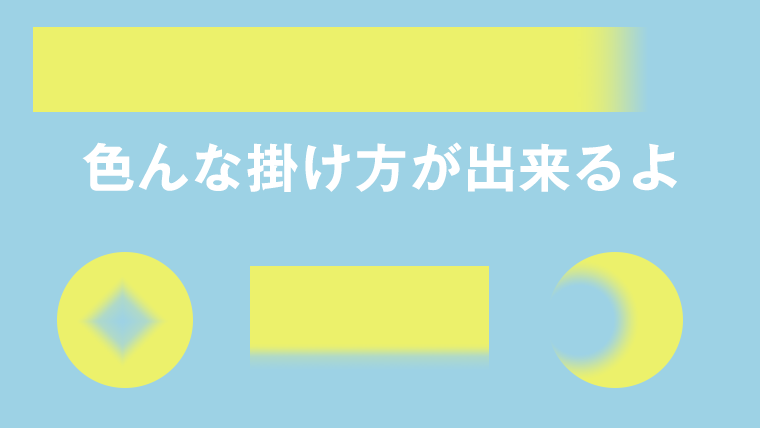
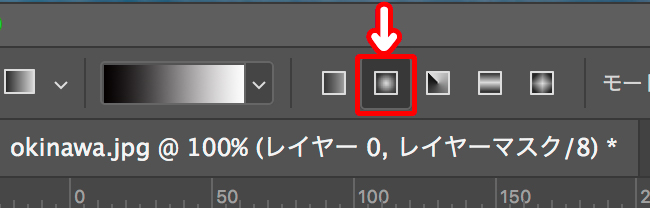
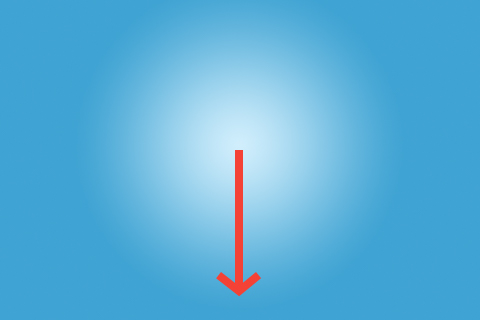
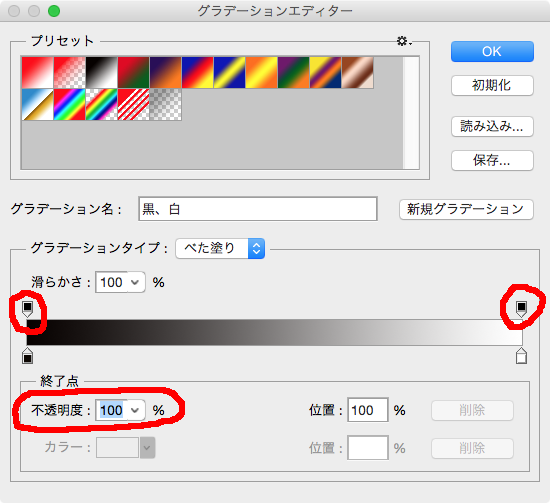
フォトショップ 透明 グラデーション 円形-Web 写真にグラデーションをかけて、だんだん透明にぼかす方法 Photoshop制作現場で役に立つ! 超実践。 写真にグラデーションをかけて、だんだん透明にぼかす方法Web グラデーションの片側を透明にする方法 グラデーションの片側を「透明or半透明にしたい」ということもあるかと思います。 不透明度の設定は、 上側のつまみ をダブルク

Photoshop レイヤーマスクとグラデーションで徐々に透明にする方法
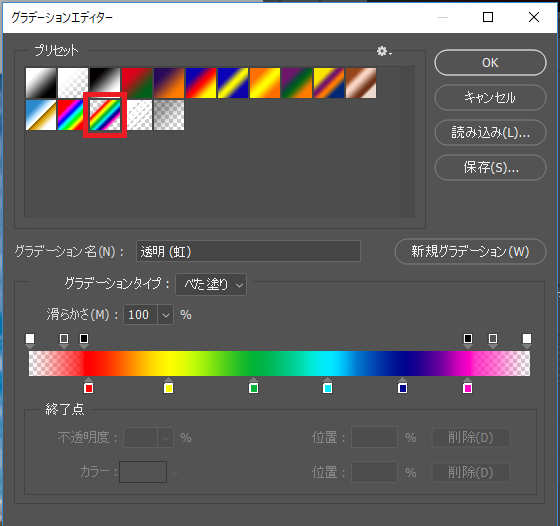
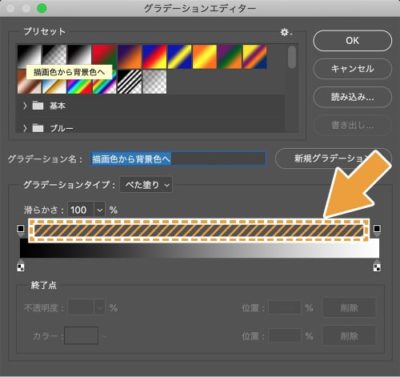
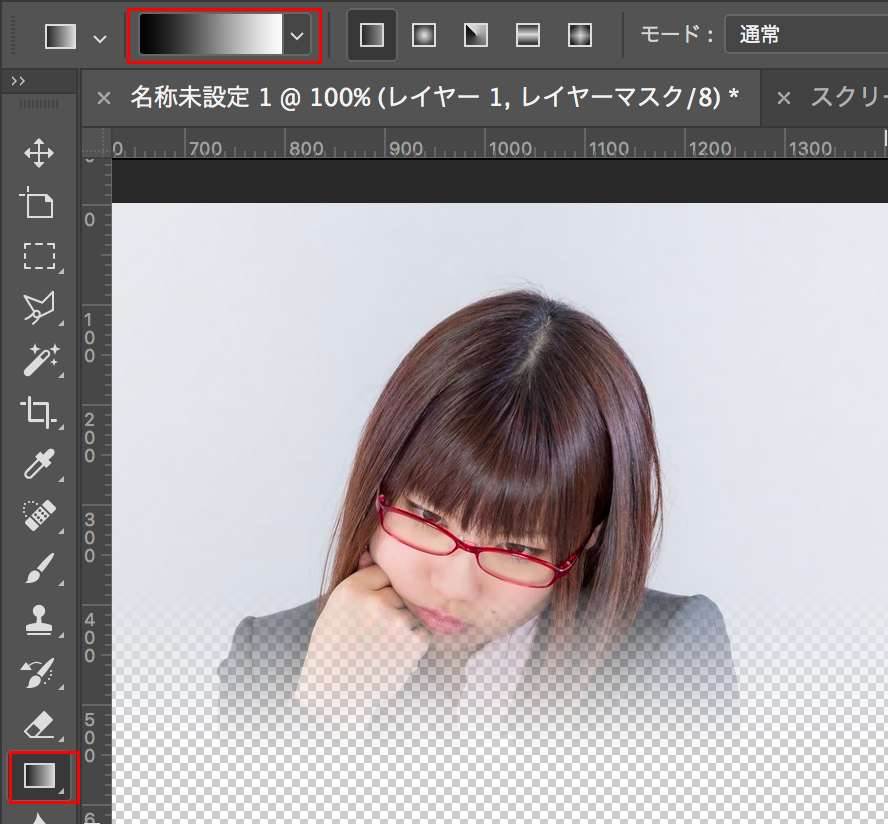
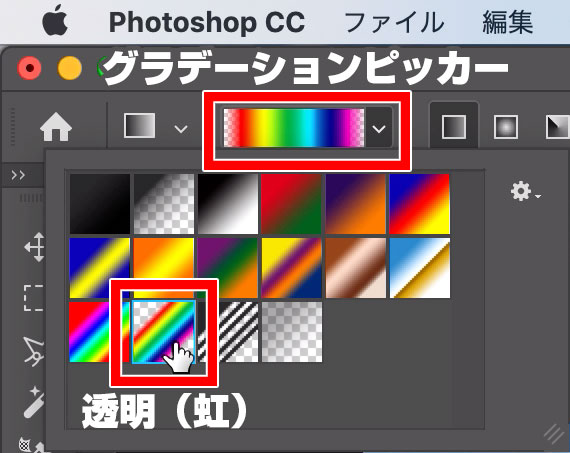
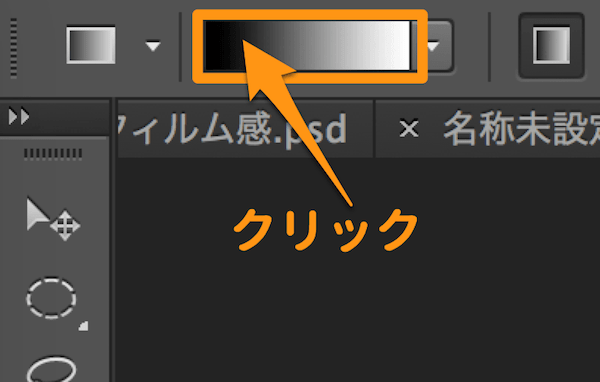
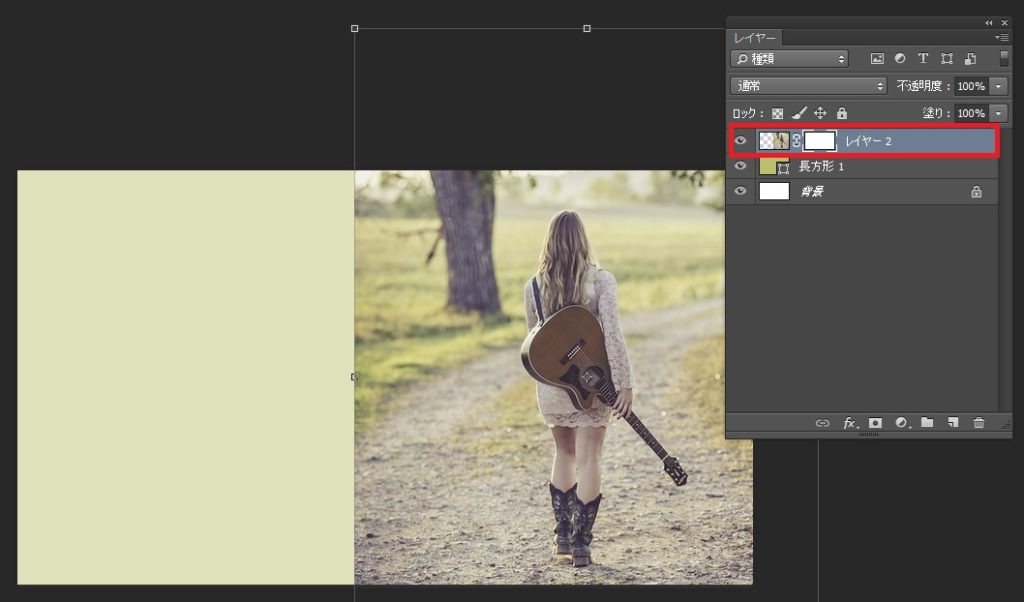
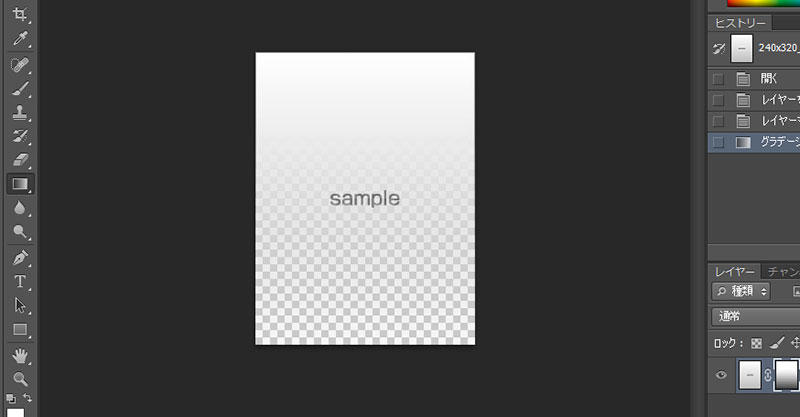
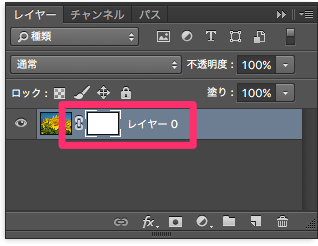
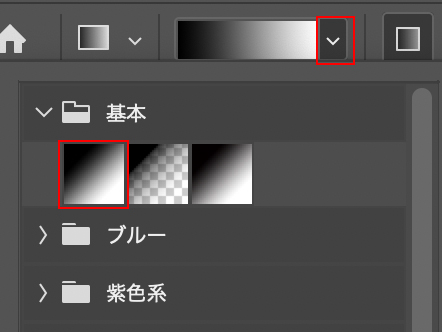
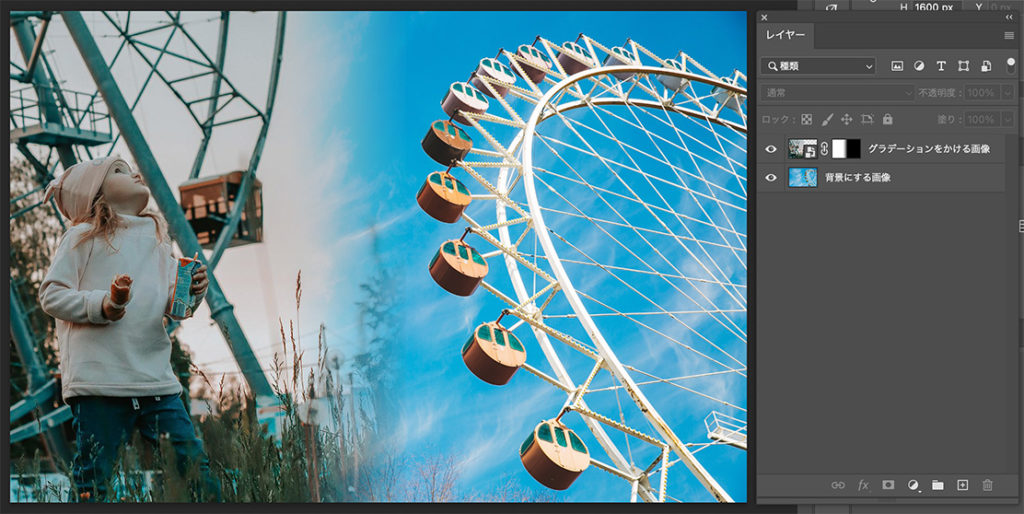
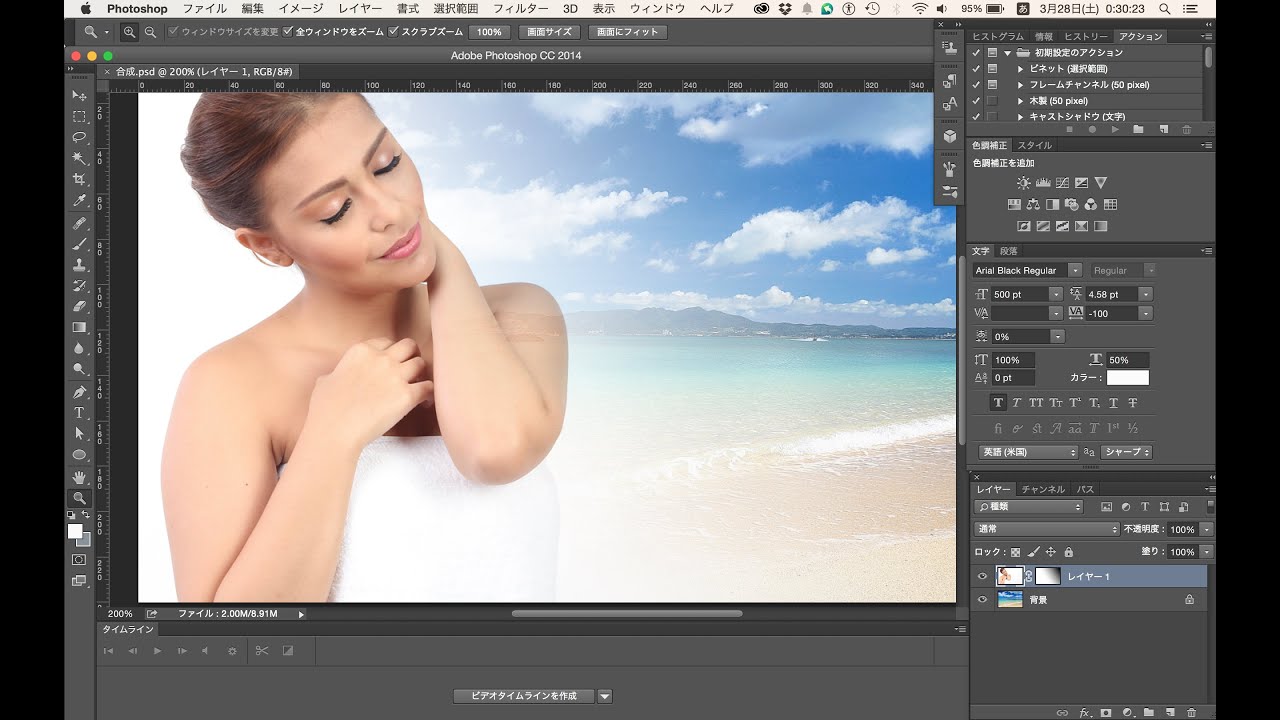
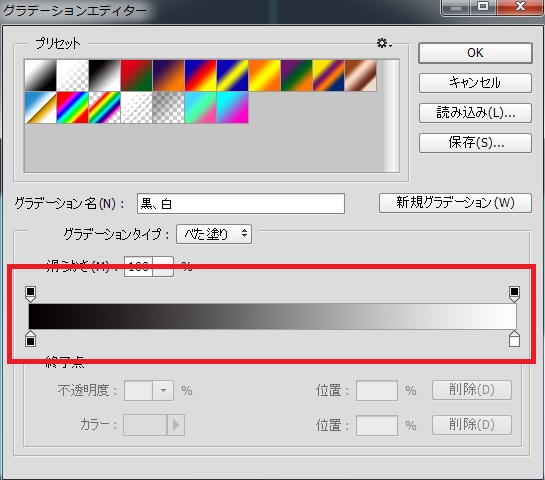
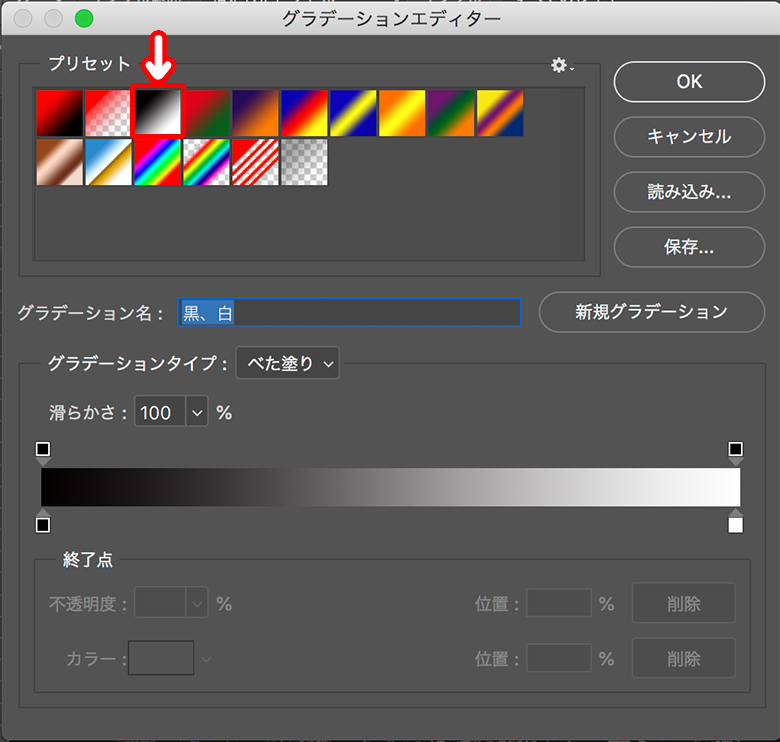
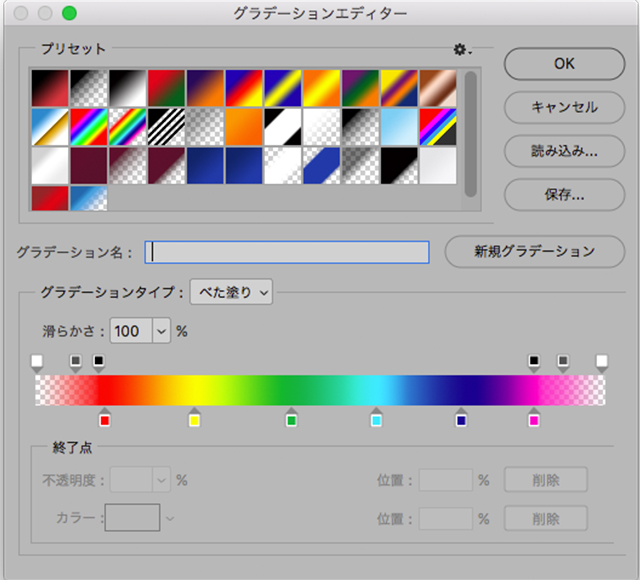
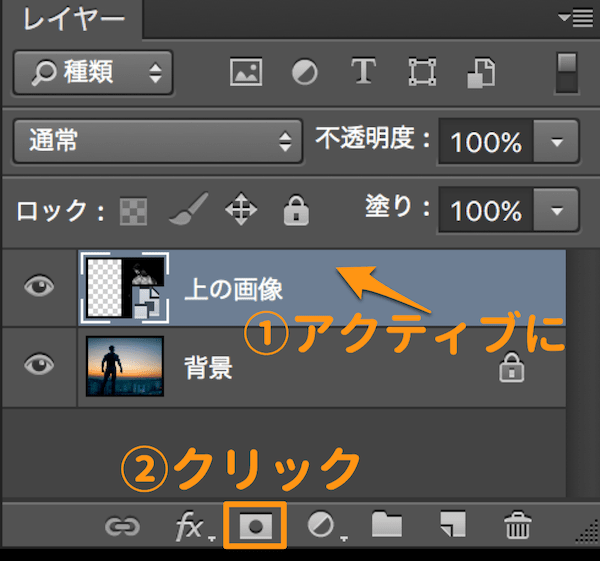
Web マスクをかける 『グラデーションを編集』をクリックして、グラデーションエディターを出します。 基本から、『黒、白』を選択し『OK』をクリックします。 不透明度Web 手順 ・グラデーションを白黒で作成 ・ グラデーションマップ を使用 ・グラデーションエディタで 左 のグラデーションの色を変更 ・グラデーションエディタで 右 のグWeb だんだん透明になっていくグラデーションのやり方 ① 背景をレイヤー化する まずは引き伸ばしたい 画像をPhotoshopに取り込みましょう 。 取り込めたら、レイヤーパネル
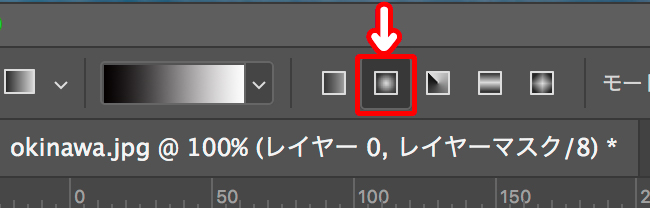
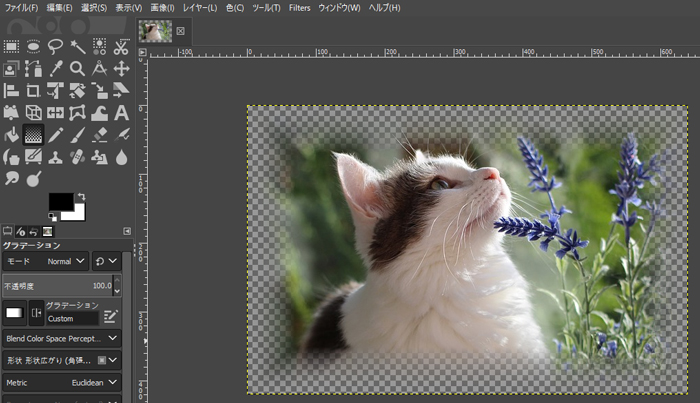
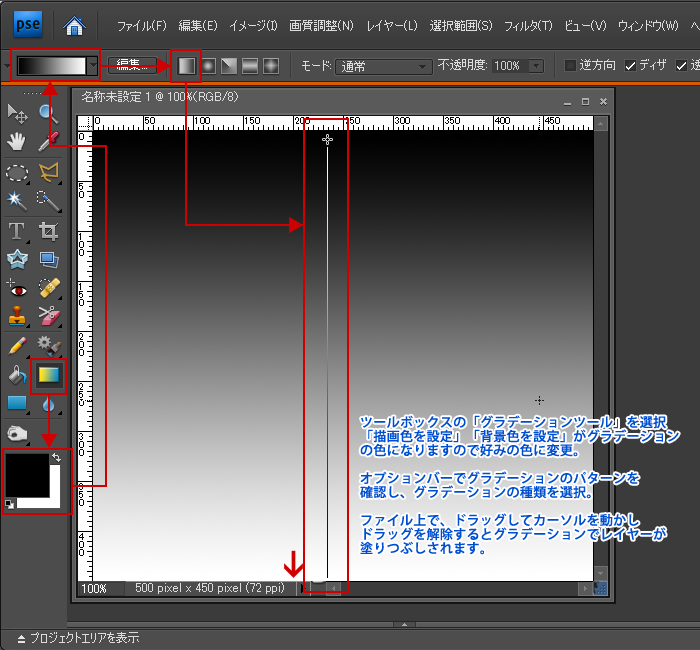
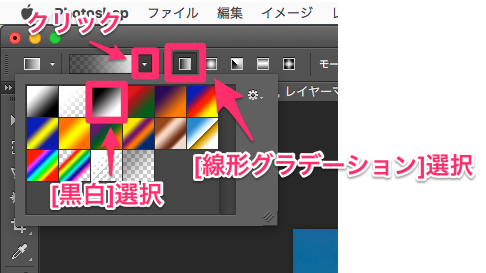
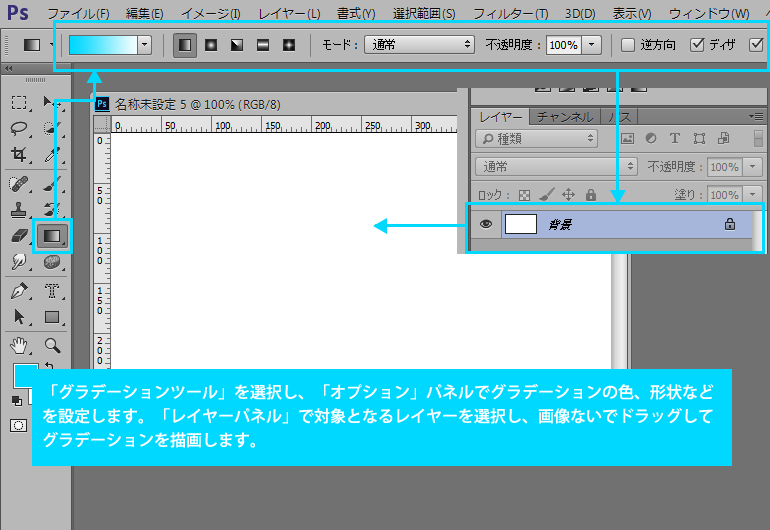
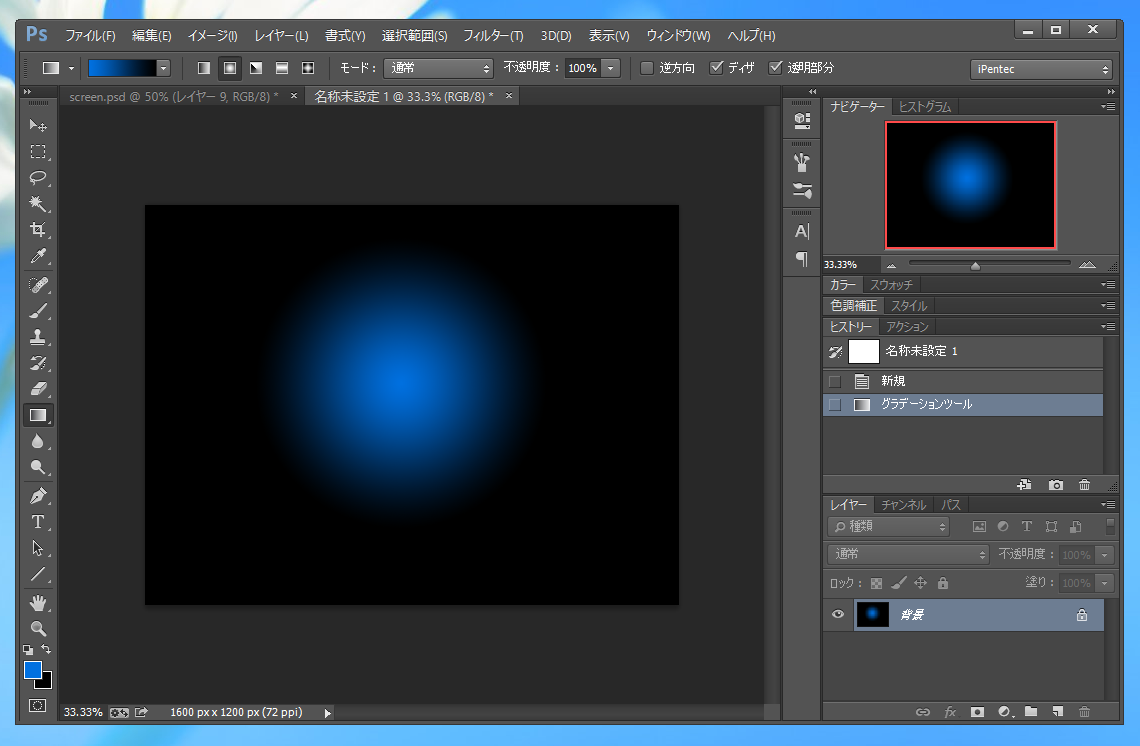
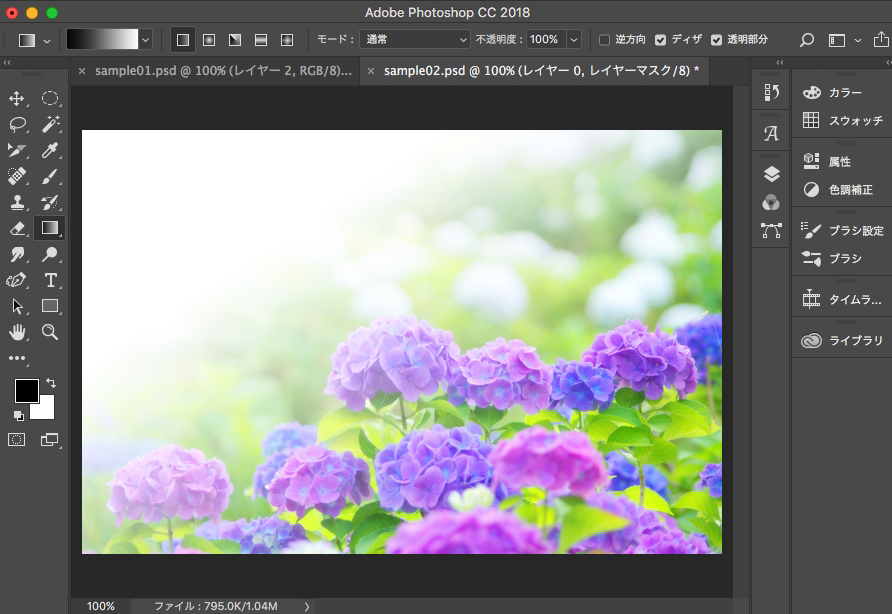
Web 作成したフラスコ図形を透明にしていく 作成したフラスコ選択(名前をフラスコ01に変更しています)、 レイヤーパネルから 塗りを必ず0%に変更 してください。 作Web 最初に、徐々に透明になるグラデーションを作成する手順を紹介します。 手順だけ知りたい方は、このステップの中だけを見ればOKです。 写真を用意 まずは、画像のようにWeb 3.グラデーションツールを選択 4.「黒、白」を選択 三角マーク⇒基本⇒「黒、白」を選択 <一応確認> ※モードは通常 ※不透明度は100%になっているのを一応
フォトショップ 透明 グラデーション 円形のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
「フォトショップ 透明 グラデーション 円形」の画像ギャラリー、詳細は各画像をクリックしてください。
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |  Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
 Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ | Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ |
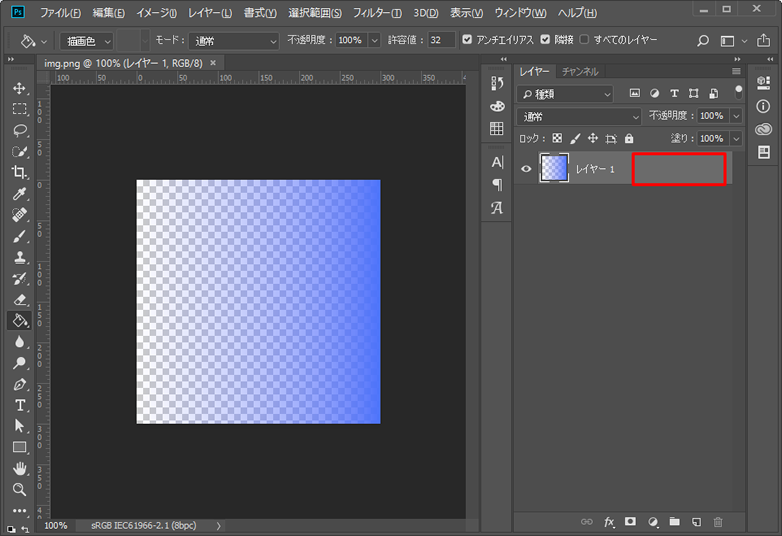
Web グラデーションマスク 21年9月5日 Photoshop こんにちは、クロです。 さて、今回は画像をだんだん透明にする方法についてご紹介したいと思います! 背景の一部にWeb Photoshopで画像半分をぼかす(グラデーションで半透明に)する よく忘れる(というか覚えられない)ので、備忘録。 1画像を開く。 またはレイヤーを選択。 3半身
Incoming Term: フォトショップ グラデーション 透明, フォトショップ グラデーション 透明にならない, フォトショップ グラデーション 透明 2方向, フォトショップ グラデーション 透明 調整, フォトショップ 透明 グラデーション 円形,




0 件のコメント:
コメントを投稿